تكبس بكلك ايمن على اي منطقه بالستايل
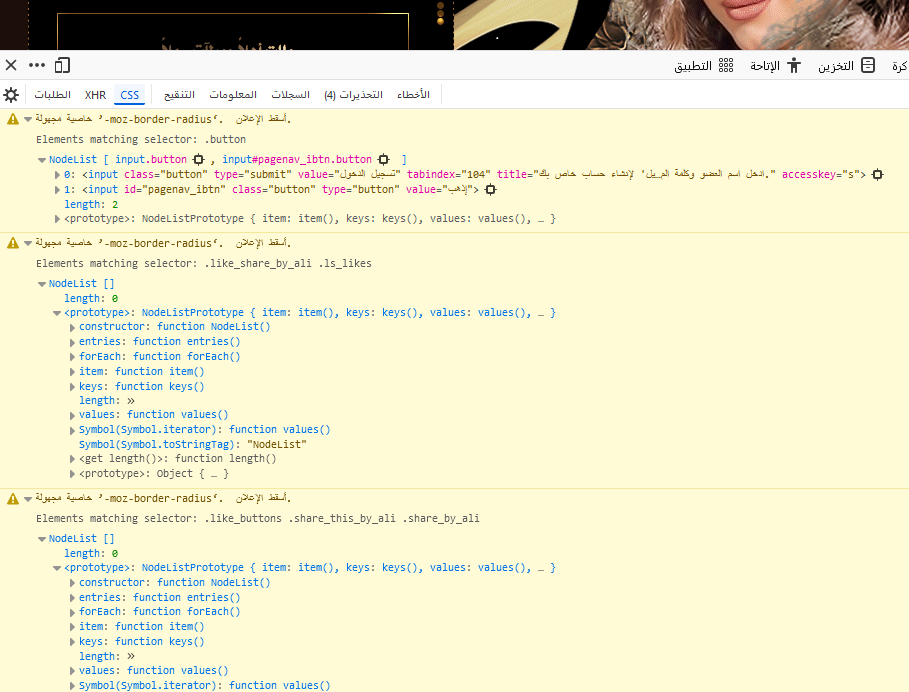
حتخرجلك قائمه من ضمنها وجود قائمه css
تكبس على اللي تكون ايمن الكي اس اس
فتخرجلك كل قائمه كي اس اس
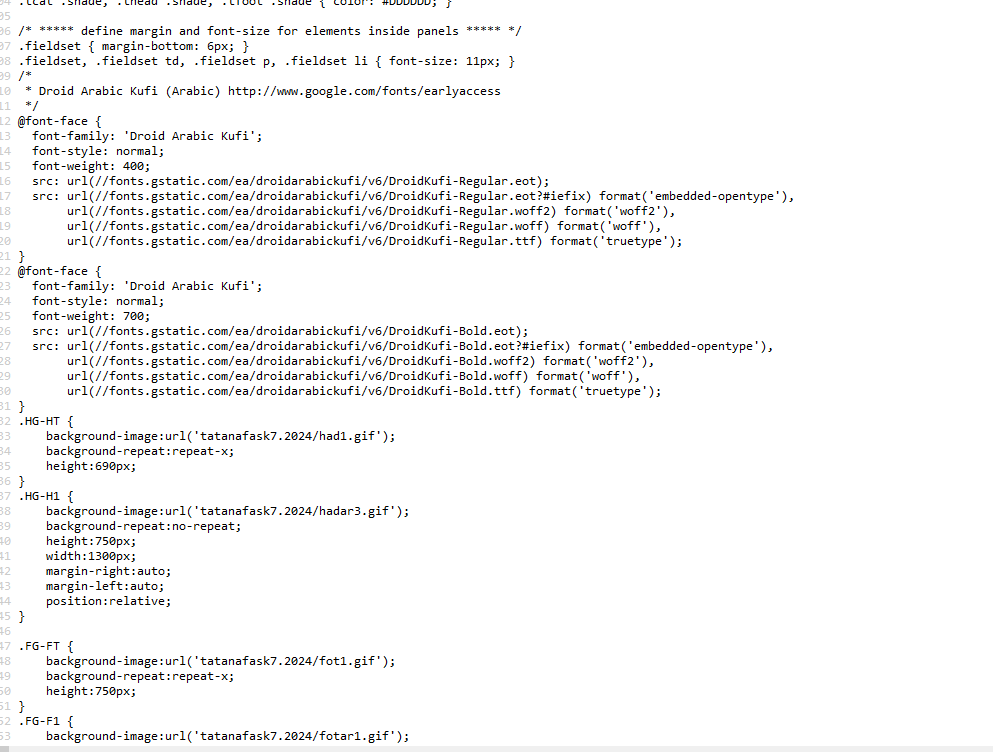
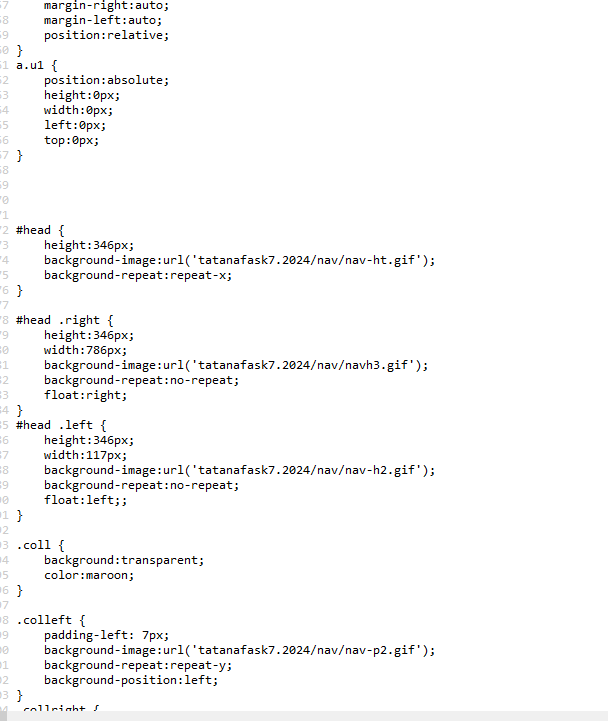
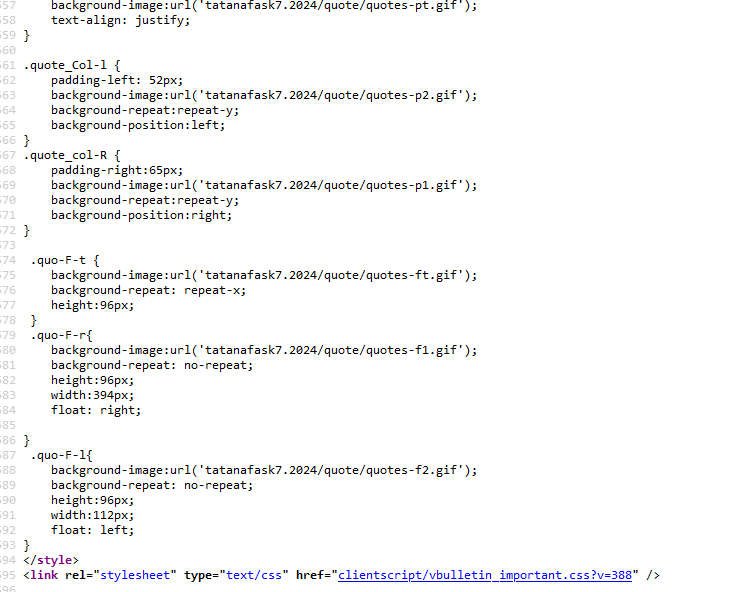
تنسخهم وتخليهم بمكان الكي بمنتداك بعدها
حتلقاهم ناقصين تكملهم بنسخ رابط المنتدى الاساسي
من فوق اخر شي ينتهي بحرف v مع الشارحه
تكمل بيهم صور كي اس اس الناقصه بكذا هذا الستايل
كامل عندك بعدها ترجع للستايل تكبس على كلك ايمن
وتختار ما قبل الاخيره حتخرجلك قائمه كامله
وتقدر تشوف من الاكواد اللي تصير تشبك مع
الكي اس اس وتنسخهم وتخليهم بالتومبيلات بكذا
انت عملت صور الفئات








Admin يعجبه هذا الموضوع
خميس الصيادالثلاثاء سبتمبر 10, 2024 2:02 pm